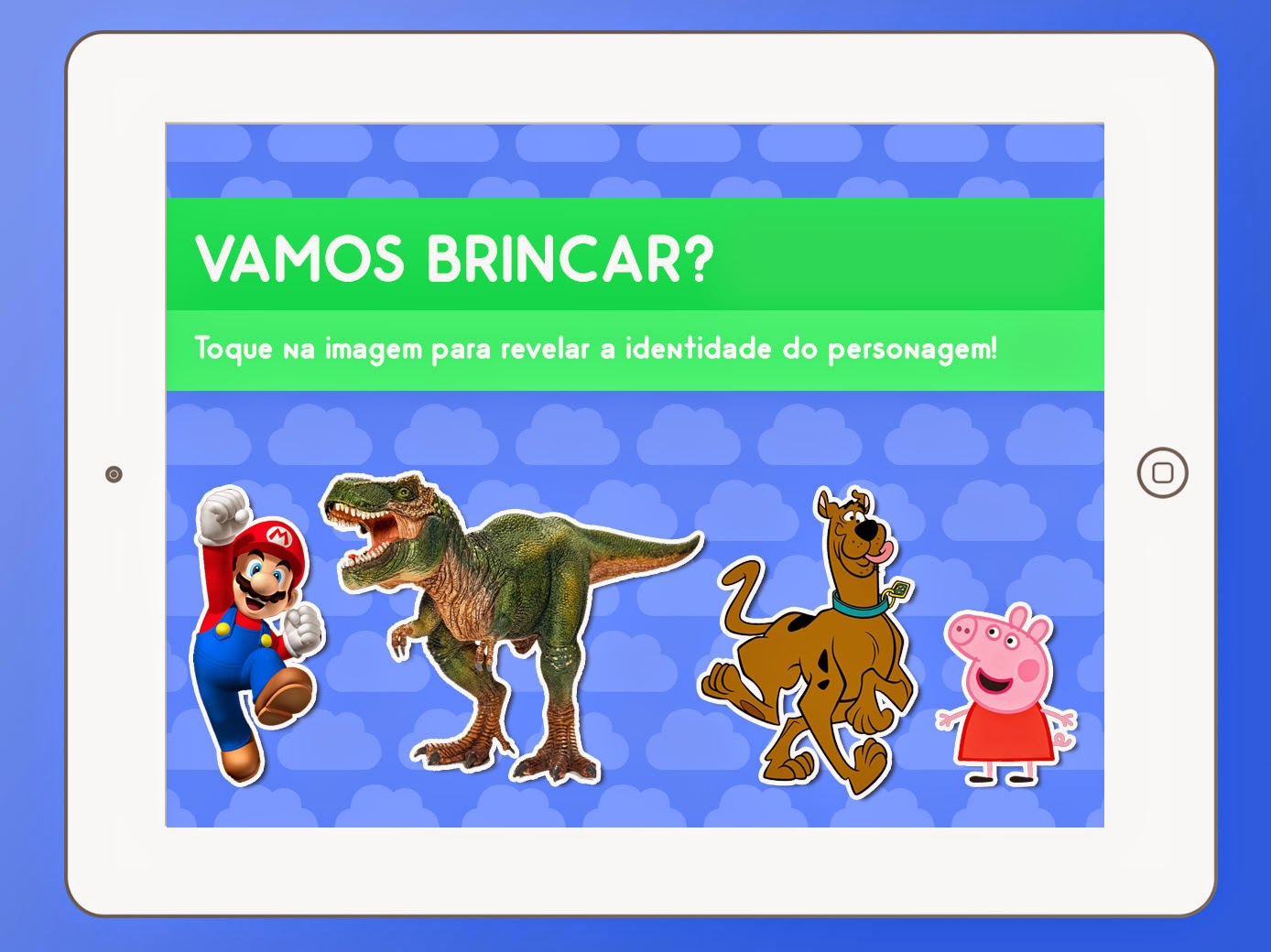
Projeto CSS 3 e JS - Interação com crianças
Foi o passo seguinte, depois do projeto 'Save The Princess'. A ideia veio quando eu pensei: "Tenho que criar algo realmente interativo, não só com animação em CSS 3". Tudo foi surgindo na minha cabeça de forma aleatória. A escolha dos personagens, o fluxo da animação, ... O resto (cores) veio após fazer um rascunho, e começar a criar no Photoshop. Em seguida arranjar e editar os áudios relativos a cada imagem.
Inicialmente, fiz as animações com o GreenSock invés de CSS 3, porque eu já teria que aplicar interação por meio de JavaScript. Por quê voltei atrás? Porque fiz um estilo CSS para cada tela do iPad (portrait e landscape), e o arquivo JS teria que ser o mesmo para os dois. Aí cada arquivo leva as suas devidas animações, nos shapes verdes com textos, por exemplo. Coisa besta, mas que influenciaria no resultado final.
Por quê algo para crianças?
Porque a ideia veio de forma simples, e queria que a execução também fosse. E eu tenho um primo pequeno (de 3 anos e quase meio) e pensei que seria divertido levar para testar a peça com ele e ver a sua reação.
Eu testei, substituí linhas de código. Troquei GSAP por CSS 3, quase fiz com JQuery também... Até que achei este link da própria Apple (pois estou fazendo as coisas para testar no iPad 3), me deu uma iluminada nas ideias. O David Walsh me deu uma mãozinha também.
A bronca de criar para mobile...
A desvantagem de ter que criar para mobile é que nem sempre vai funcionar lindo como no pc. Talvez as cores nem saiam iguais em ambas as telas.Eu testei, substituí linhas de código. Troquei GSAP por CSS 3, quase fiz com JQuery também... Até que achei este link da própria Apple (pois estou fazendo as coisas para testar no iPad 3), me deu uma iluminada nas ideias. O David Walsh me deu uma mãozinha também.



Comentários
Postar um comentário